サイトの成功をプロが後押しします










エキスパートがサイト作成の手順をご案内
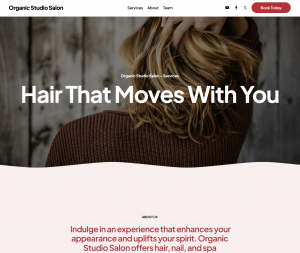
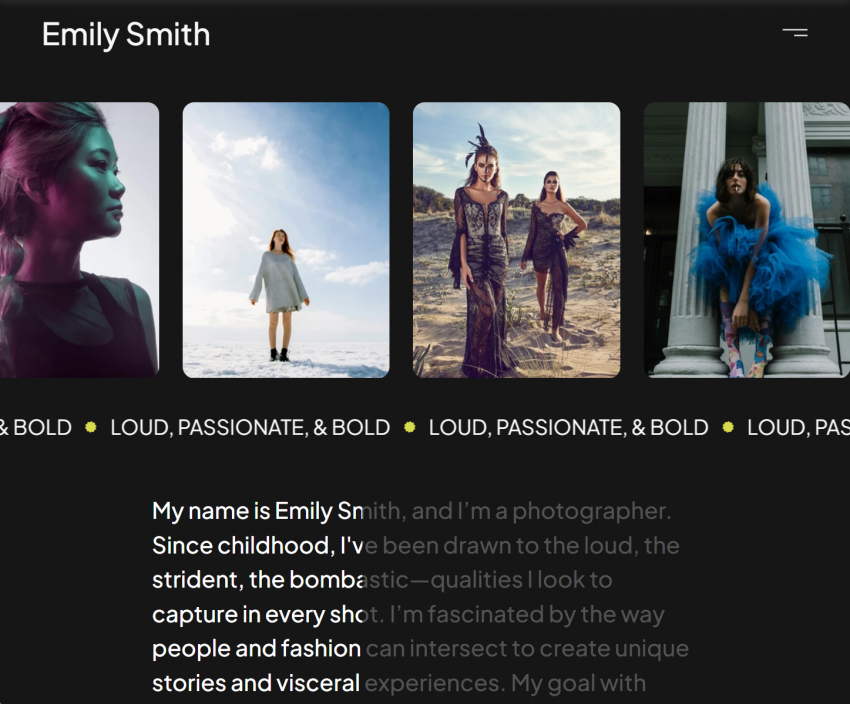
Wixの使いやすいサイトビルダーをうまく活用し、あなただけのカスタムサイトを一から制作する方法を解説します。効果的で目を引くホームページをデザインする方法、CTAや問い合わせフォームなど、コンバージョンに欠かせない要素を追加する方法、Wixの初心者向けツールを活用してサイトを最適化し、アクセス数を高める方法などを学べます。
このガイドを参考にすると、次のようなものが作れます。
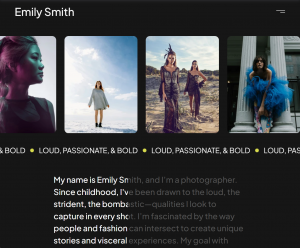
- ポートフォリオ
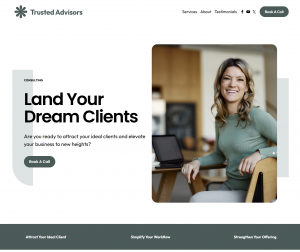
- サービス提供型ビジネスのサイト
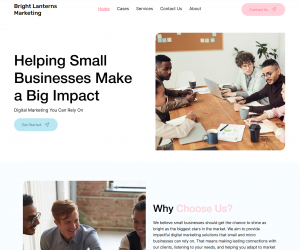
- 地元のお店のサイト

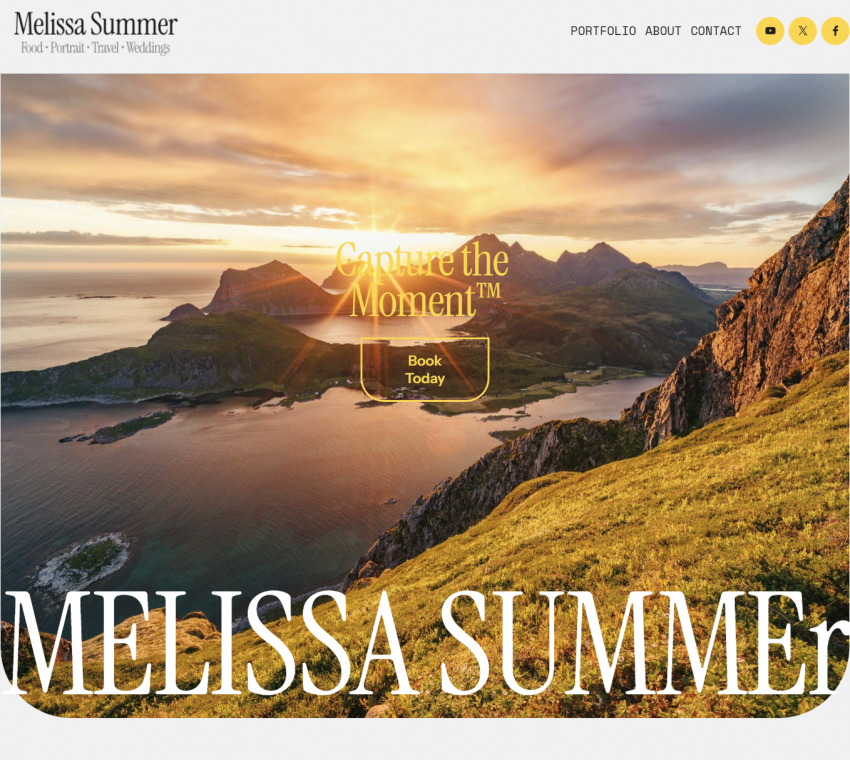
Squarespaceのサイトビルダーの基本と美しいホームページを構築する方法を詳しく学びましょう。あなたのビジネスにピッタリの美しいランディングページ(LP)を作成し、お問い合わせやサービスなど、必須のページを追加し、サイトの見た目を編集する方法をプロが手順を追って説明します。SEO対策の基礎知識、アクセス数を増やすのに役立つツールも取り上げます。
このガイドを参考にすると、次のようなものが作れます。
- ポートフォリオ
- サービス提供型ビジネスのサイト
- 地元のお店のサイト

もっと知りたいあなたへ!ガイドやお役立ち情報をチェック
























Why Trust Us

サイトビルダーなどのツール選びは重要な決断ですから、当社ではレビューや製品比較を真剣に受け止めています。評価は、各製品を実際に使うことから始まります。あなたにとって最も重要な部分を明らかにするため、徹底した検証方法に従って各製品を掘り下げていきます。
サイトビルダーであれ、メールマーケティングツールであれ、細かい部分まで入念に調べます。使いやすさやパフォーマンス、高度な機能、料金プラン、カスタマーサポートの対応、セキュリティ対策など、あらゆる側面が評価対象です。その後、検証結果を業界のスペシャリストに再確認してもらい、信用できるアドバイスをお届けしています。
当社のミッションは、実用的な製品とそうでない製品を明らかにして、違いを明確にすることです。あなたのビジネスにとって価値のあるツールを選べるよう、実際に検証を行い、結果を正直にお伝えしています。