Zie hoe je website van start gaat met ons deskundige advies










Deskundige gidsen om een helpende hand te bieden
Onze fundamentele beginnersgids laat je zien hoe je door de gebruiksvriendelijke websitebouwer van Wix navigeert om een echt op maat gemaakte website vanaf de grond af op te bouwen. We laten je zien hoe je een opvallende en effectieve homepage ontwerpt, fundamentele conversie-elementen zoals CTA’s en contactformulieren toevoegt en de beginnersvriendelijke tools van Wix gebruikt om je site te optimaliseren en meer bezoekers naar je website te trekken.
De gids bevat een stapsgewijze tutorial om het volgende te bouwen:
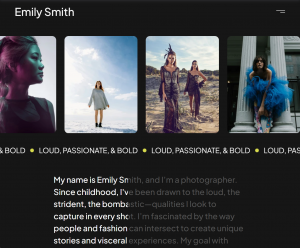
- Een portfolio
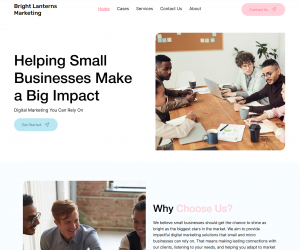
- Een website voor een servicegericht bedrijf
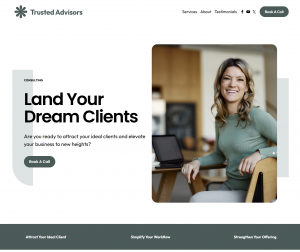
- Een website voor een lokale winkel

Leer de basisprincipes van Squarespace’s websitebouwer en bouw verbluffende websites met onze uitgebreide startersgids. Onze experts laten je zien hoe je een verbluffende landingspagina voor je bedrijf maakt, essentiële contact- en servicepagina’s toevoegt en de look van je site aanpast. We behandelen ook SEO-basisprincipes en andere tools om je verkeer te laten groeien.
De gids bevat een stapsgewijze tutorial om het volgende te bouwen:
- Een portfolio
- Een website voor een servicegericht bedrijf
- Een website voor een lokale winkel

Ontdek meer gidsen en deskundig advies


![10 beste landing page creators in 2025 [Updated Reviews]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2020/06/landing-page-creator-5-850x435.png)



![Wix Review [2025] – Betekent populair ook goed?](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/09/Wix-Logo-Black.svg)








![13 Beste gratis logo makers om vrijblijvend te proberen ([2025])](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2018/08/LD-best-free-cheap-850x446.jpg)


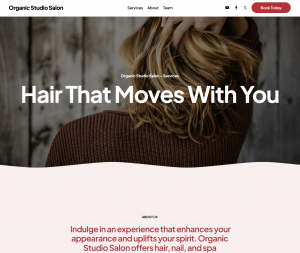
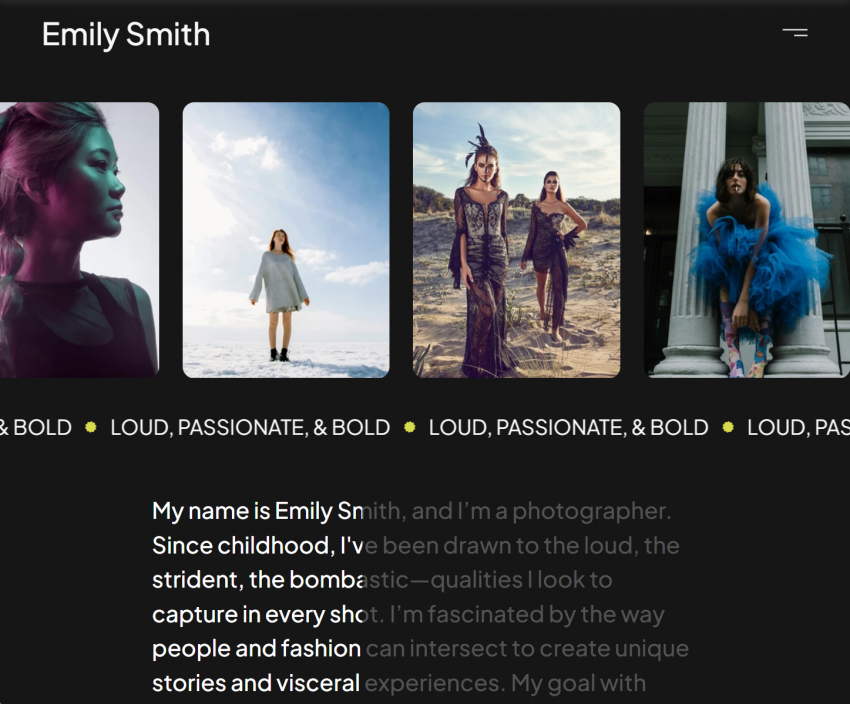
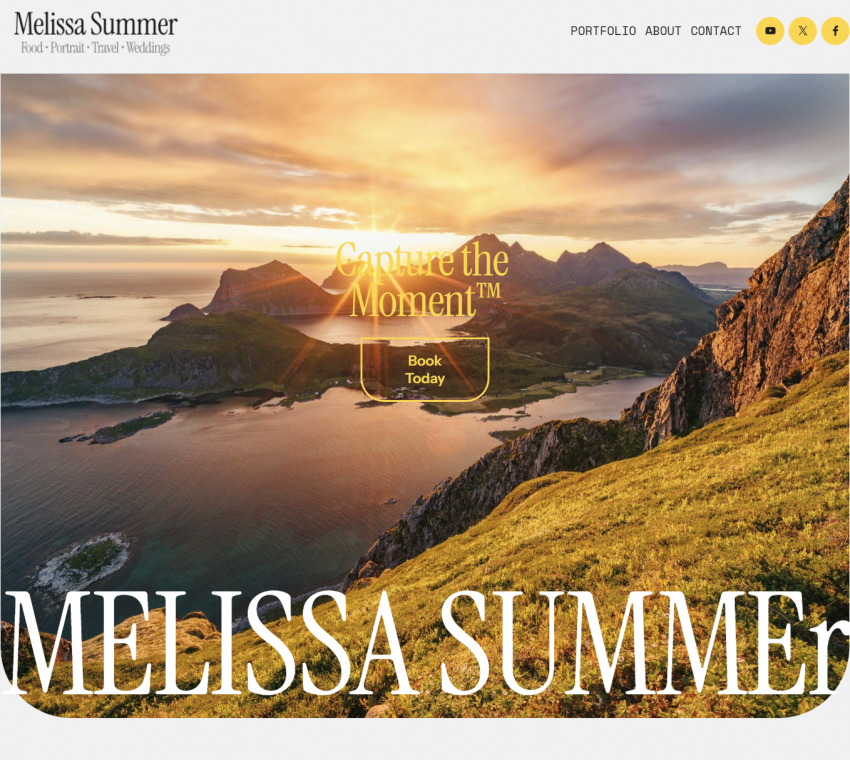
![19 beste webdesignportfolio voorbeelden [2025 update]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/19-Best-Web-Design-Portfolio-Examples-850x447.png)





Gratis online tools voor websitesucces
Why Trust Us

We nemen onze beoordelingen serieus, omdat we begrijpen hoe belangrijk het is om weloverwogen keuzes te maken. Daarom beginnen we elk onderzoek met uitgebreide, praktische tests. Onze experts hanteren een zorgvuldig ontworpen methodologie om de functies te beoordelen die er echt toe doen.
Of we nu tools voor websitebouw, e-mailmarketing of andere software evalueren, we analyseren elk detail grondig. We testen bruikbaarheid, prestaties, beveiligingsmaatregelen, abonnementsopties en klantenondersteuning. Daarnaast verdiepen we ons in geavanceerde functies en valideren we onze bevindingen met specialisten uit de sector, zodat je altijd kunt rekenen op betrouwbare adviezen.
Onze missie is simpel: achterhalen wat werkt, wat niet werkt en wat écht het verschil maakt. Zo helpen we je investeren in tools die tastbare resultaten opleveren voor jouw bedrijf. Geen loze beloften – alleen eerlijke inzichten, gebaseerd op uitgebreide en grondige tests.