Воспользуйтесь советами наших экспертов для своего сайта










Руководства от признанных экспертов
Наше основное руководство для начинающих, из которого вы научитесь работать с удобным конструктором сайтов Wix и создавать отличные сайты с нуля. Мы покажем, как создать привлекательную и эффективную домашнюю страницу и добавить к ней базовые элементы управления конверсиями (например, кнопки CTA и контактные формы). Кроме того, мы познакомим вас с удобными инструментами оптимизации сайта Wix, благодаря которым вы сможете привлечь новых посетителей.
Это руководство включает в себя пошаговую инструкцию по созданию:
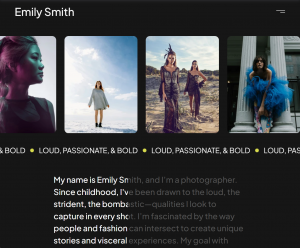
- Портфолио
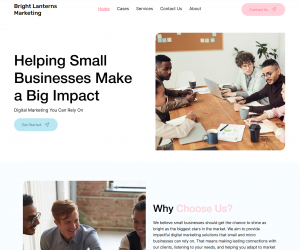
- Сайта предоставляющей услуги компании
- Сайта местного магазина

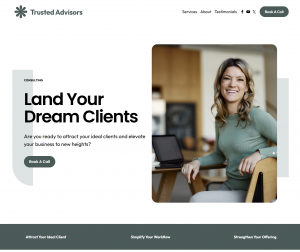
Откройте для себя принципы работы с конструктором сайтов Squarespace и научитесь создавать восхитительные сайты с помощью нашего комплексного руководства для начинающих. Наши эксперты покажут вам, как создать невероятно красивый лендинг для бизнеса, добавить страницы с описанием услуг и контактными данными, а также настроить внешний вид сайта. Кроме того, мы коснемся темы SEO-оптимизации и других инструментов, необходимых для роста трафика.
Это руководство включает в себя пошаговую инструкцию по созданию:
- Портфолио
- Сайта предоставляющей услуги компании
- Сайта местного магазина

И еще больше руководств и советов экспертов






![Wix отзывы [ОБНОВЛЕНО в 2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2024/09/Wix-Logo-Black.svg)








![13 лучших бесплатных конструкторов логотипов [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2018/08/LD-best-free-cheap-850x446.jpg)


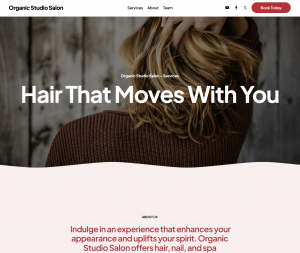
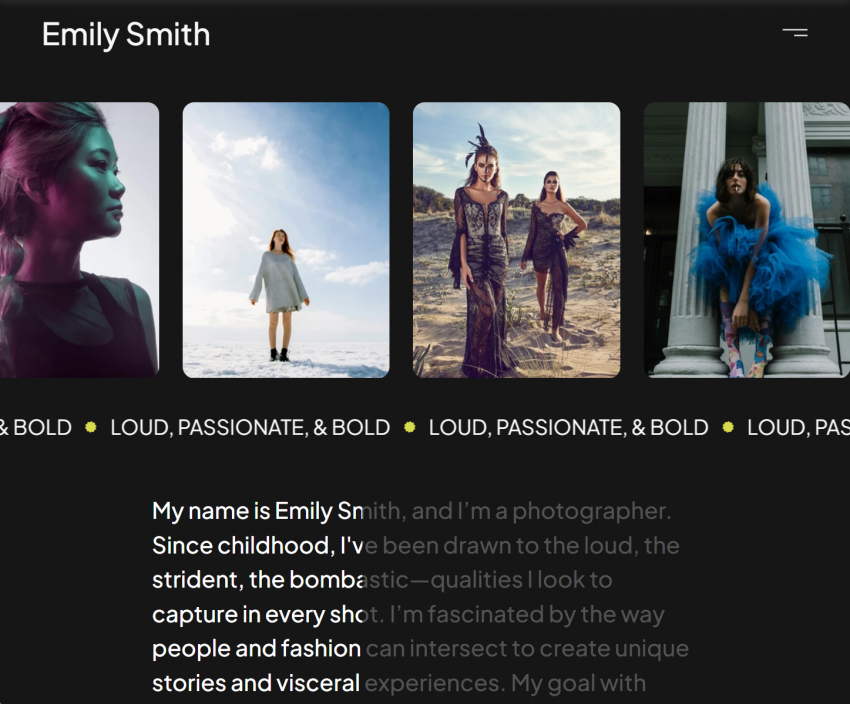
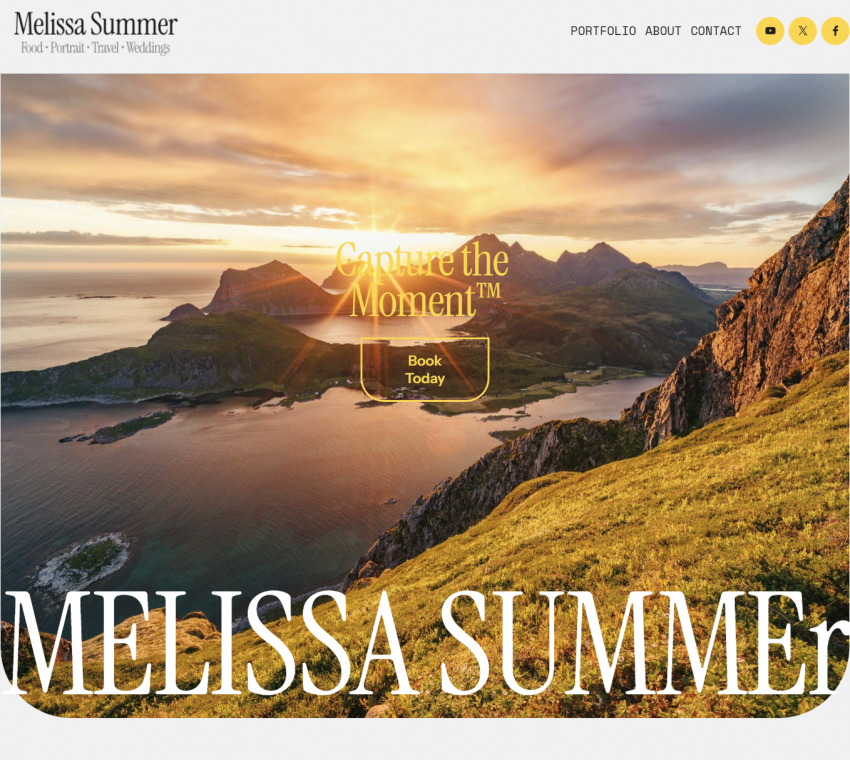
![19 лучших примеров портфолио веб-дизайна [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/07/19-Best-Web-Design-Portfolio-Examples-850x447.png)


![Топ-16 образцов портфолио графического дизайна [2025]](https://dt2sdf0db8zob.cloudfront.net/wp-content/uploads/2023/08/16-Best-Graphic-Design-Portfolio-Examples-850x447.png)


Бесплатные онлайн-инструменты для успешного сайта
Why Trust Us

Мы самым серьезным образом относимся к нашим обзорам, так как понимаем, что они помогают вам принимать важные решения, касающиеся вашего бизнеса. Все оценки проводятся после непосредственной работы с тем или иным сервисом — без исключений. Наши эксперты изучают все возможности каждого продукта, действуя в рамках подробной методологии, разработанной специально для всестороннего изучения всех аспектов — как важнейших, так и более нишевых.
Будь то конструктор сайтов или инструменты email-маркетинга, мы изучаем все связанные с сервисом моменты самым кропотливым и внимательным образом. Удобство использования, качество работы, продвинутые инструменты, тарифы, уровень пользовательской поддержки, реализованные методы защиты и так далее — мы анализируем всё. А затем мы проверяем наши выводы, привлекая к работе отраслевых экспертов. Итогом нашей работы становятся обзоры, которым можно доверять.
Свою миссию мы видим в том, чтобы рассказать вам о том, в чем тот или иной сервис хорош, в чем не очень хорош, чем отличается от конкурентов и так далее. По сути, мы помогаем вам принять информированное решение о том, стоит ли вкладывать средства вашего бизнеса в соответствующий инструмент. Мы предлагаем только честные обзоры — без рекламы и попыток продать вам непротестированные решения.